こんにちは、shootaceanです。
HTMLのautocomplete属性使ってますか?僕は全然意識していませんでした…
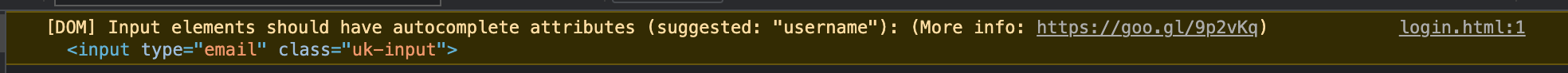
入力フォームのHTMLを書いていると、Chrome Dev Toolsのコンソールに以下のメッセージが表示されているに気づきました。
そのメッセージ内にあったリンク先1に「autocomplete属性使うといいよ〜」ということが書かれていました。
[DOM] Input elements should have autocomplete attributes (suggested: "username"): (More info: https://goo.gl/9p2vKq)よく利用しているサービスとかにあったオートフィルはこの属性を使ってやっていたのかと、恥ずかしながら初めて意識しました。
この記事は実際に試してみた感想と気づきをご紹介します。
実際にコードを書く
ひとまず、自分の手元でコードを書いて試してみました。
- Auto Complete | HTML Labs | web-labs.shootacean.com
- shootacean.com/autocomplete.html at main · shootacean/shootacean.com
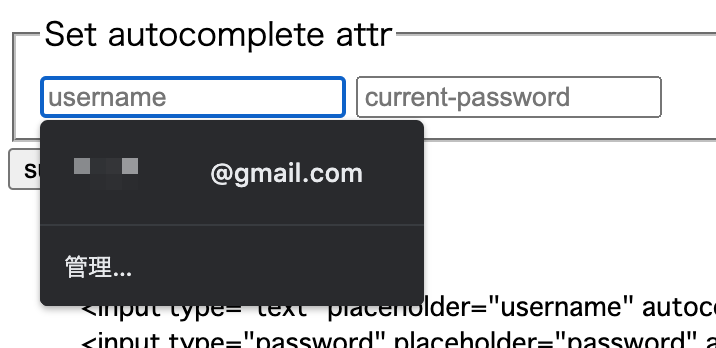
ログイン情報にあたるユーザー名にしっかりとオートコンプリート候補が出てきました。
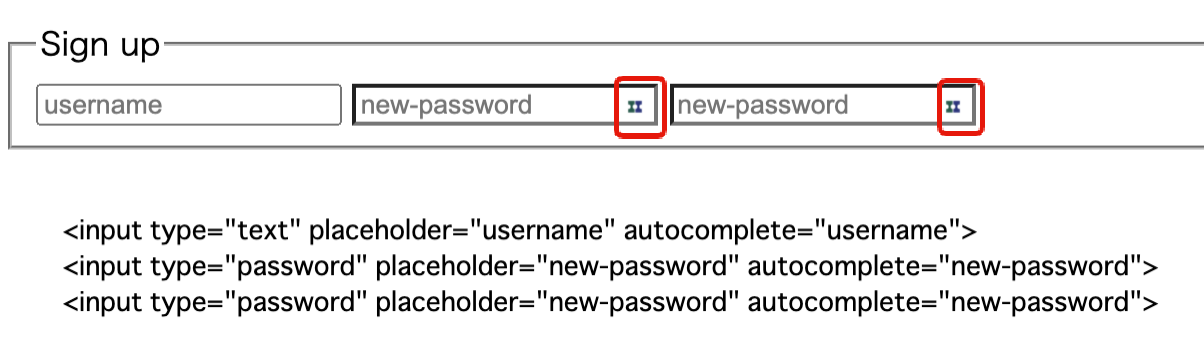
パスワード項目に関しては、Dropbox PasswordsのChrome Extentionsもautocomplete属性で制御しているようで、current-passwordやnew-passwordをつけた項目には、アイコンが適用されました。
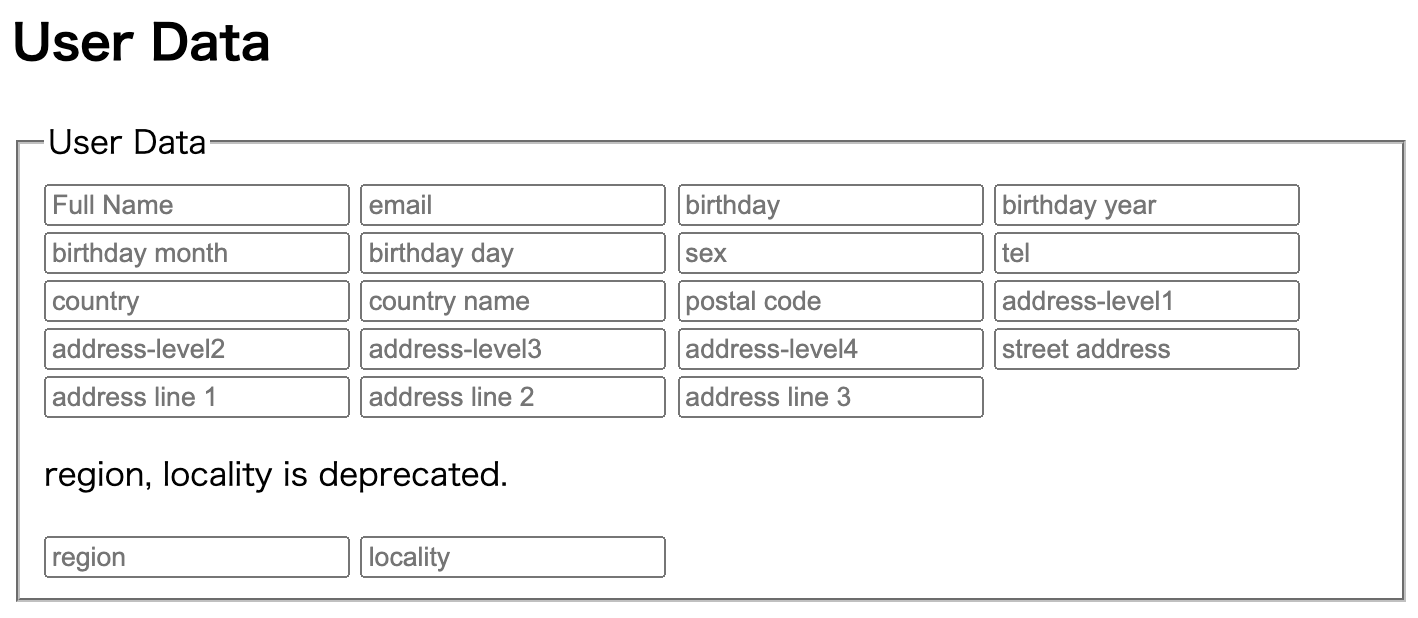
特に意識した方がいいのはユーザーの氏名や住所などの部分ですね。 配送先などの入力は面倒ですし、サービス毎に入力する内容が変わることもそんなにありません。
一度入力した内容をそのまま1アクションで埋めて、そのまま登録できる、というのはかなり手間が省けるので、積極的にautocomplete属性を設定したいですね。
オートコンプリートしたくない場合
銀行系などの機密性の高いサイトの場合は、オートコンプリートしないようにすることがあります。
その際は autocomplete=off と明示的に指定することでオートコンプリートのデータとしてブラウザに保存されなくなります。
HTMLの仕様としては、以下のように記載されているので autocomplete属性が未指定の場合は、ブラウザに保存される可能性があるのかもしれません。2
HTML Standard #autofill When an element’s autofill field name is not “off”, the user agent may store the control’s data, and may offer previously stored values to the user. 要素の自動入力フィールド名が「off」でない場合、ユーザーエージェントはコントロールのデータを保存し、以前に保存された値をユーザーに提供することができます。
MDNの方にはもっと具体的な説明がありました。
フォームのオートコンプリートをオフにする方法-Webセキュリティ| MDN autocomplete=“off”フィールドに設定すると、次の2つの効果があります。 ・準拠するためのヒューリスティックはブラウザによって異なりますが、ユーザーが入力したデータを後で同様のフォームでオートコンプリートするために保存しないようにブラウザに指示します。 ・ブラウザがセッション履歴にフォームデータをキャッシュするのを停止します。フォームデータがセッション履歴にキャッシュされている場合、ユーザーがフォームを送信し、[戻る]ボタンをクリックして元のフォームページに戻った場合に、ユーザーが入力した情報が表示されます。 オートコンプリートをオフに設定した後もブラウザが提案を続けている場合は、入力要素の名前属性を変更する必要があります。
ただし、ログインフィールドに関しては、autocomplete=off を無視してブラウザのパスワード管理機能をサジェストされることがあるみたいです。
フォームのオートコンプリートをオフにする方法-Webセキュリティ| MDN ユーザーはブラウザに保存されているパスワードを覚えておく必要がないため、他の方法よりも強力なパスワードを選択できます。
ユーザーが記憶できるレベルのパスワードよりも、難易度の高いパスワードをブラウザのパスワード管理機能で管理したほうが強力なので納得できますね。
まとめ
オートコンプリートの独自実装や機密性の高い入力項目が無い限りは、必須で設定したほうがユーザビリティが上がるのではないかと思います。
氏名や住所が変わる頻度はそう高くないですし、ブラウザ側に保持してオートコンプリートする方が、初期訪問時のユーザーにも恩恵があります。
ブラウザ側の仕様や機能を理解しておくことで、ユーザビリティを上げることもできるので、しっかり情報は追っていかないといけないですねー。
補足
自動入力でユーザーがより速くチェックアウトできるようにする| Web | Google Developers
このサイトに記載されていた「autocomplete=region」「autocomplete=locality」は非推奨になっているおり、情報が古いので注意です。
ちなみに使ってみると、DevToolsのコンソールにワーニングが表示されます。3
autocomplete='region' is deprecated and will soon be ignored. See http://goo.gl/YjeSsW
autocomplete='locality' is deprecated and will soon be ignored. See http://goo.gl/YjeSsWReference
- The HTML autocomplete attribute - HTML: HyperText Markup Language | MDN
- Chromiumが理解するパスワードフォームスタイル-Chromiumプロジェクト
- すばらしいパスワードフォームを作成する-Chromiumプロジェクト
- 自動入力でユーザーがより速くチェックアウトできるようにする| Web | Google Developers
- 最適なフォームの作成 | Web | Google Developers
- Help users checkout faster with Autofill | Web | Google Developers
- HTML Standard #autofill
- フォームに自動入力する - パソコン - Google Chrome ヘルプ