こんにちは、shootaceanです。
Elm3(予備) Advent Calendar 2018 の22日目の記事です!
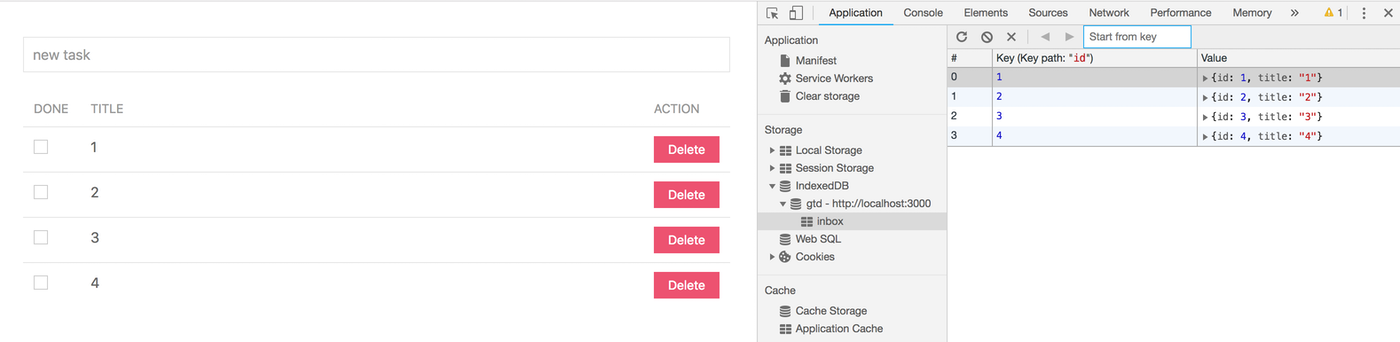
オフラインで動作するTodoリストを作りたくて、ElmとIndexedDBで実装してみました。 UIKitはCSS部分しか使用しておらず、ElmでClass名書いてるだけなので、特に説明はないです。
ソースはこちら GitHub
環境
- Elm 0.19.0
- Webpack 4
処理の流れ
- ページアクセス
- IndexedDBを作成する
- ElmでDOMを描画する
- タスク入力後、Enterキーでタスクを追加 ( IndexedDBに保存 )
- Deleteボタンでタスクを削除
- ページリロードでIndexedDBに保存したタスクを表示
まだ実装できていない部分 (2018.12.26実装済み)
- ページリロード時のTodo表示
- Todo追加時のIndexedDBへの保存処理で1つ前のTodoが保存されてしまう
- Todoの削除処理
つまずいた点
IndexedDBへのタスク保存処理で、Elmのportsを利用してJS側に処理を任せる必要があります。
とりあえず、Elm側でportとして定義した関数がJS側で認識できているかを確認したいと思い、
port saveInbox : Model -> Cmd msgだけを定義してみたのですが、
app.ports.saveInbox.subscribe(data => {
...
});で、app.portsがundefindになってしまいます。
これは、Elm側でその関数を使用しないと、コンパイル時に関数を生成してくれないことが原因です。
addTodo : Model -> ( Model, Cmd Msg )
addTodo model =
( { model | todoList = model.todoList ++ [(Todo (List.length model.todoList + 1) model.newTodo)] , newTodo = "" }
, saveInbox model
)saveInbox modelのように実際に使用することでJS側のapp.ports.saveInboxとして使用できます。
感想
フロントエンド周りの技術はVue.jsをちょっと触ったことがあるくらいで、
ほとんど知識がない状態ですが、簡単なアプリを作るくらいであれば、そこまで覚えることは多くなさそうですね。
Elixirも勉強しているので、Elixir+Elmで関数型まみれのアプリも作ってみようと思います!